As you know, TailwindCSS classes are not hard to remember. They are just like the CSS properties like flex , absolute , hidden etc. but it’s always good to have intellisence for class names while working on projects.
How to Get Intellisense for TailwindCSS Classes in VS Code
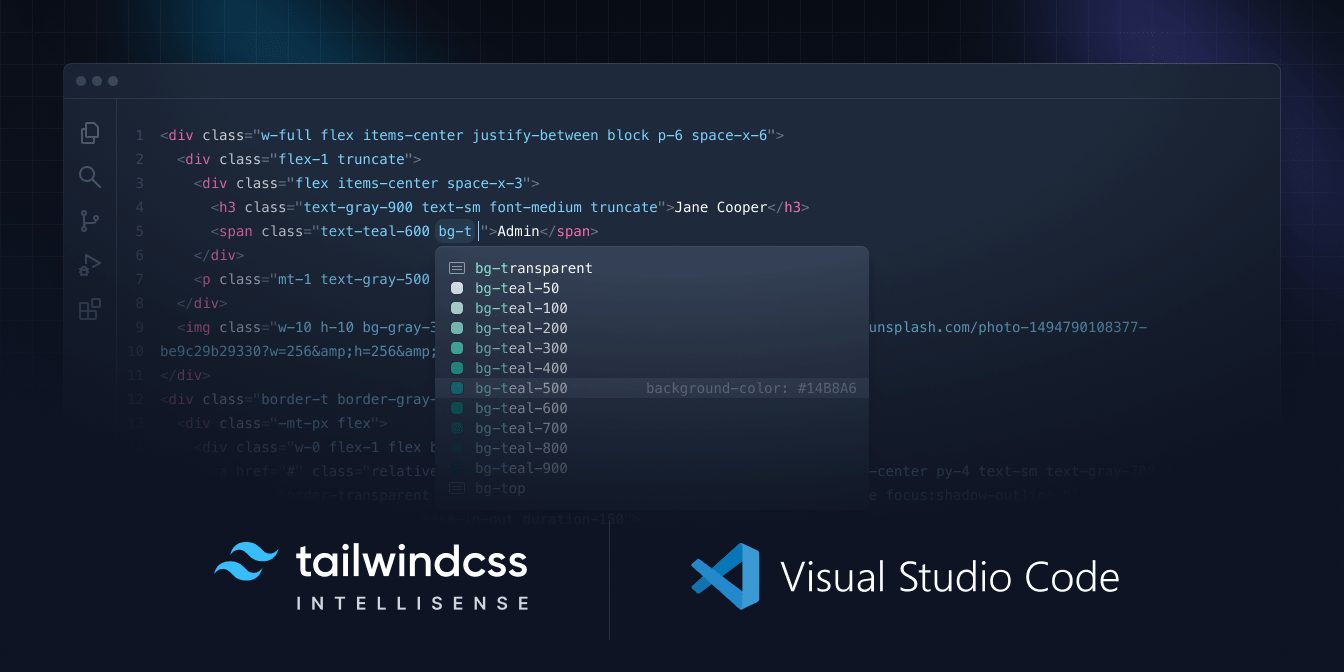
If you are looking to have intellisense for class names while working with TailwindCSS. Luckily, there is an official plugin Tailwind CSS IntelliSense extension for VS Code that you can download and install FREE of cost. It increases productivity in designing the web pages you love as you don’t have to remember class names anymore.
If you want to see the suggested classes, just press crtl+space in VS code and you’ll have the relevant classes in TailwindCSS. Additionally, it also displays what properties and values are used in the class like 12px for p-3 and so on.

Why Your TailwindCSS Intellisense Extension Is Not Working?
This can happen to you but you can fix the issue if your TailwindCSS intellisense is not working properly. The very first step you need to do is to restart your VS Code after installing the extension.
If the issue still persists, you can install another extension HTML CSS Support along with TailwindCSS intellisense extension and hopefully everything will work.
Conclusion
You can get the benefits of TailwindCSS intellisense extension in VS Code to get the suggested classes. All you need to do is to install the official TailwindCSS intellisense extension for VS code. You can learn more about why you should learn TailwindCSS in 2023.