In CSS, letter-spacing is used to add spacing between characters. TailwindCSS doesn’t provide a class starting with letter-spacing and it hard to remember the class name. Here is a complete guide to use letter spacing in TailwindCSS.
Using Letter Spacing Classes in TailwindCSS
TailwindCSS gives you different classes to add letter-spacing on text elements. There are 6 different classes tailwind provides by default. Here are all the default classes for letter-spacing in TailwindCSS.
|
1 2 3 4 5 6 7 8 9 10 |
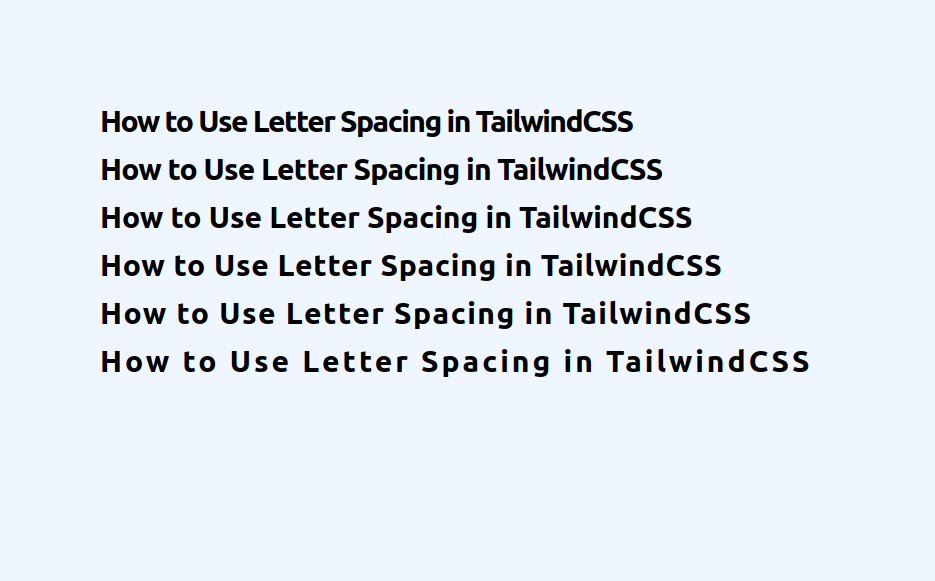
<h1 class="tracking-tighter">How to Use Letter Spacing in TailwindCSS </h1> <h1 class="tracking-tight">How to Use Letter Spacing in TailwindCSS </h1> <h1 class="tracking-normal">How to Use Letter Spacing in TailwindCSS </h1> <h1 class="tracking-wide">How to Use Letter Spacing in TailwindCSS </h1> <h1 class="tracking-wider">How to Use Letter Spacing in TailwindCSS </h1> <h1 class="tracking-widest">How to Use Letter Spacing in TailwindCSS </h1> |
Here the the working code example and you can see the output below in screenshot.

Using Arbitrary Values for Letter Spacing in TailwindCSS
Sometimes, you might need to use a custom value for letter-spacing in TailwindCSS. As there are only 6 classes by default, these may not be what you want. So, in this case, you can use a arbitrary value for letter spacing in TailwindCSS. Here is the example of using arbitrary value.
|
1 2 3 4 5 6 7 8 9 10 |
<div class=" h-screen w-full space-y-3 p-28 font-semibold text-3xl bg-blue-50"> <h1 class="tracking-[4px]">Letter Spacing in TailwindCSS </h1> <h1 class="tracking-[6px]">Letter Spacing in TailwindCSS </h1> <h1 class="tracking-[8px]">Letter Spacing in TailwindCSS </h1> </div> |
Custom Classes for Letter Spacing in TailwindCSS
When following a design system, you might want to use different value everywhere in the project. If that is the case, you might need to extend the default tailwind classes for letter-spacing. You can go to the tailwind.config.js file and add extend the letterSpacing object. Here is an example of adding custom classes for letter-spacing in TailwindCSS. You can check the working code example on tailwind playground.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
module.exports = { theme: { extend: { letterSpacing:{ 6: "6px", 8: "8px", 10: "10px" } }, }, plugins: [], } |
And then in your HTML file, you can use these classes.
|
1 2 3 4 5 6 7 |
<h1 class="tracking-6">Letter Spacing in TailwindCSS </h1> <h1 class="tracking-8">Letter Spacing in TailwindCSS </h1> <h1 class="tracking-10">Letter Spacing in TailwindCSS </h1> |
Adding Letter Spacing by Default in Text Elements
You can also add the letter spacing to text elements by default. For this purpose, you need to edit the @base layer in tailwind input file. Here is an example of adding letter-spacing by default to text elements.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@tailwind base; @tailwind components; @tailwind utilities; @layer base{ h1{ letter-spacing: 2px; } h2{ letter-spacing: 1px; } p{ letter-spacing: 0.5px; } } |
Conclusion
There are 3 ways to use letter-spacing in TailwindCSS. The first method is to use the default classes provided by tailwind. In the second method, you can use the arbitrary value to add letter-spacing. The third method is useful when you want to add your own classes for letter-spacing according to your design. Please read the official documentation for more information.